آموزش جاوا اسکریپت – کار با آرایه ها در جاوا اسکریپت

در این پست از مجموعه آموزش های جاوا اسکریپت JavaScript، به مبحث کار با آرایه ها در جاوا اسکریپت میرسیم. در جلسه قبل در مورد جاوا اسکریپت در مرورگرها صحبت کردیم. مثل تمامی زبان های برنامه نویسی، در جاوا اسکریپت نیز میتوانید از آرایه ها استفاده کنید. آرایه ها جزء مهم ترین ساختمان داده ها محسوب میشوند. در این پست با روش های ساخت آرایه و ویژگی های آن آشنا خواهیم شد؛ همچنین در ادامه روش های تبدیل آرایه به رشته و بالعکس، ویرایش آرایه ها نظیر حذف و اضافه و مرتب سازی را توضیح خواهیم داد. در ادامه پست با ما همراه باشید.
آرایه چیست؟
آرایه یک متغیر مخصوص به شمار میآید که چندین متغیر را میتواند در خود جای داده و ذخیره کند. زمانی که شما تعداد زیادی متغیر داشته باشید که از قضا همگی دارای یک صفت یا ویژگی یکسان هستند، میتوانید از آرایه استفاده کنید و تمام متغیر ها را در یک آرایه مشخص ذخیره کنید. استفاده از آرایه باعث میشود دسترسی به عناصر موجود در آرایه آسان تر باشد.
ایجاد آرایه جدید
در جاوا اسکریپت برای ایجاد آرایه از کلاس Array استفاده میکنیم. آرایه در جاوا اسکریپت به عنوان یک شیء در نظر گرفته میشود. برای ایجاد یک شیء (از نوع آرایه) از کد زیر استفاده میکنیم:
var aTemp = new Array();
چنانچه از تعداد عناصر آرایه اطلاع داشته باشیم، میتوانیم کد دستوری را به صورت زیر بنویسیم:
var aTemp = new Array(20);
برای مقداردهی خانه های آرایه باید طبق دستور زیر عمل کنیم؛ برای مثال در کد زیر با اضافه کردن یک عنصر جدید، به صورت خودکار به تعداد خانه ها اضافه میشود.
var nColors = new Array(); nColors[0] = "blue"; nColors[1] = "red"; nColors[2] = "green";
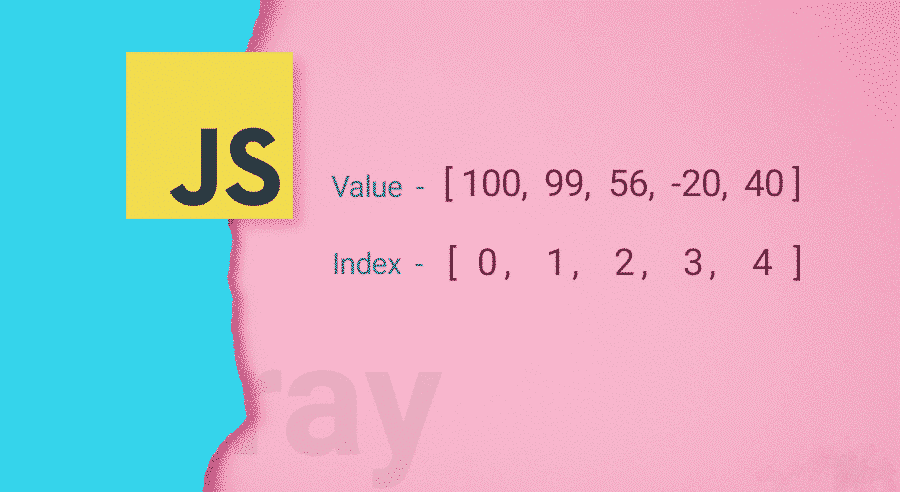
نکته: به اعدادی که در انتهای نام آرایه نوشته میشود و با آن میتوان به مقدار مشخص دسترسی پیدا کرد، ایندکس (index) میگویند. مقدار index در آرایه ها از صفر [0] شروع میشود. در واقع صفر اولین عنصر و یک [1] دومین عنصر میباشد.
درصورتی که مقادیر داخل خانه ها را از قبل میدانیم باید به صورت زیر بنویسیم:
var nColors = new Array("gray", "brown", "yellow");
و یا به این صورت:
var nColors = ["gray", "brown", "yellow"];
بدست آوردن طول آرایه
در زبان جاوا اسکریپت برای مشخص کردن تعداد عناصر موجود در یک آرایه، از یک خاصیت به اسم length. استفاده میشود.
برای مثال به تکه کد زیر توجه کنید:
var nColors = new Array("gray", "brown", "yellow");
alert(nColors.length);
//result 3
var nSeason = new Array();
nSeason[0] = "spring";
nSeason[1] = "summer";
nSeason[2] = "autumn";
nSeason[3] = "winter";
alert(nSeason.length);
//result 4
نکته: همانطور که میبینیم تعداد عناصر موجود در یک آرایه مشخص میشوند. حال سوال اینجاست اگر ما بدانیم که آخرین واحد چند است، از کجا تعداد کل عناصر را پیدا کنیم؟ اگر یک یا چند خانه از آرایه خالی باشد چه اتفاقی میافتد؟
پاسخ این است؛ چون خانه ها از رقم صفر شروع میشود (نه از یک) بنابراین همیشه تعداد کل عناصر موجود در آرایه، یک واحد بیشتر از آخرین واحد خواهد بود. بدین صورت که در مثال بالا آخرین واحد سه [3] میباشد ولی در حقیقت چهار واحد داریم.
در صورتی که یک یا چند خانه خالی باشد، جاوا اسکریپت این خانه ها را با مقدار null پر خواهد کرد و این خانه ها نیز شمرده میشوند. در جاوا اسکریپت، حداکثر خانه هایی که یک آرایه میتواند داشته باشد 4294967295 واحد است!
دسترسی به عناصر آرایه
برای دسترسی به هر یک از عناصر آرایه میتوانیم از تکه کد زیر استفاده کنیم. برای دسترسی به اولین عنصر تنها کافیست به جای عدد مورد نظر صفر قرار دهیم:
var nColors = new Array("gray", "brown", "yellow");
alert(nColors[2]);
//result "yellow"
برای دسترسی به آخرین عنصر باید شماره آخرین واحد را بدانیم. اما در صورتی که تعداد خانه ها خیلی زیاد باشد، دانستن آخرین واحد تقریبا غیرممکن است.
برای دانستن آخرین عنصر ابتدا باید تعداد کل عناصر را یافته و یک واحد از آن کم کنیم (زیرا آرایه ها از صفر شروع میشود)، سپس با استفاده از رقم به دست آمده مقدار عنصر مورد نظر را پیدا میکنیم. به مثال زیر توجه کنید:
var nColors = new Array("red", "blue", "black");
alert(nColors.length-1);
//result "black"
تبدیل آرایه به رشته
در این قسمت از آموزش آرایه ها در جاوا اسکریپت به تبدیل آرایه به رشته میرسیم. آرایه ها در جاوا اسکریپت برای چاپ خروجی عناصر یک آرایه که به صورت رشته ای هستند و با کاما (,) از هم جدا شده اند، از سه متد استفاده میکند.
var aColors = ["red", "cyan", "gray"]; alert(aColors.toString()); alert(aColors.valueOf()); alert(aColors.toLocaleString()); //result red, cyan, gray
همانطور که میبینید خروجی هر سه متد برابر است.
برای الحاق عناصر یک آرایه و تبدیل آن به رشته از متد ()join. استفاده میشود. این متد عناصر یک آرایه را (که البته با یک جدا کننده مثل کاما از هم جدا شده اند) الحاق کرده و به یک رشته تبدیل میکند. برای آشنایی با این مفهوم به تکه کد زیر توجه کنید:
var aColors = ["red", "cyan", "gray"];
alert(aColors.join(","));
//result "red,cyan,gray"
alert(aColors.join("-hi-"));
//result "red-hi-cyan-hi-gray"
alert(aColors.join("$$"));
//result "red$$cyan$$gray"
همانطور که میبینید داخل متد ()join. باید یک جدا کننده بنویسید. این جدا کننده میتواند حتی یک فاصله باشد. به این صورت که باید داخل پارانتز دو کوتیشن مارک (“”) گذاشته و داخل آن تنها یک فاصله بگذاریم. به مثال زیر توجه کنید:
var aColors = ["Hello", "world", "!"];
alert(aColors.join(" "));
//result "Hello world !"
نکته: در صورتی که داخل متد هیچ جداکننده ای نوشته نشود، خروجی برنامه به همان صورت اصلی خواهد بود.
تبدیل رشته به آرایه
اگر یک رشته ای داشته باشیم که توسط یک جدا کننده از هم جدا شده اند، و قصد داشته باشیم این رشته را به آرایه تبدیل کنیم، آیا امکان پذیر است؟
بله! در جاوا اسکریپت متدی به نام ()split. وجود دارد که وظیفه آن تبدیل رشته به آرایه است. همانند متد قبلی، به این متد یک جدا کننده تعریف میشود و در صورتی که رشته با آن جدا کننده از هم جدا شده باشد، هر بخش از رشته را به یک عنصر در آرایه تبدیل میکند. بای مثال به تکه کد زیر توجه کنید:
var aColors = "red$ cyan$ gray";
var aColors = aColors.split("$");
alert(aColors);
//result red, cyan, gray
این جدا کننده میتواند حتی فاصله باشد. در صورتی که هیچ جدا کننده ای داخل کوتیشن مارک (“”) تعریف نشده باشد، این متد رشته را به آرایه ای تبدیل میکند که هر عنصر آن دارای یک کاراکتر از رشته مورد نظر است. به مثال زیر توجه کنید:
var aColors = "red$cyan$gray";
var aColors = aColors.split("");
alert(aColors);
//result r,e,d,$,c,y,a,n,$,g,r,a,y
نکته: در صورتی که داخل متد هیچ جداکننده ای نوشته نشود، همان رشته اصلی چاپ خواهد شد.
اضافه کردن مقدار جدید به آرایه
در صورتی که بخواهیم به آرایه ای چند عنصر اضافه کنیم، از متد ()contact. استفاده میکنیم. این متد میتواند چند آرگومان بگیرد و به آرایه فعلی اضافه کند. بدیهی است که حاصل این عمل یک آرایه جدید خواهد بود. برای درک بهتر به مثال زیر توجه کنید:
var aColors = ["red", "cyan", "gray"];
var aColors2 = aColors.concat("pink", "purple");
alert(aColors2.toString());
//result red, cyan, gray, pink, purple
در این مثال ابتدا دو عنصر جدید به آرایه اضافه شده و به رشته تبدیل و در خروجی چاپ شده است.
برگرداندن عناصر خاصی از آرایه
در جاوا اسکریپت تابعی به نام ()slice. وجود دارد که معنی عمومی آن “تکه” است! وظیفه این تابع در آرایه جداسازی بخشی از آرایه و برگرداندن آن است. عناصرهای جدا شده در یک آرایه جدید قرار میگیرند. این متد تغییری در آرایه اصلی ایجاد نمیکند. این متد دو پارامتر به نام های from و until دارد. متد ()slice. دو آرگومان میگیرد و از خانه آرگومان اول تا قبل از آرگومان دوم را به آرایه جدیدی تبدیل میکند. در صورتی که فقط آرگومان اول مشخص شود، این متد عناصر را از آرگومان اول تا انتها را برمیگرداند. به مثال های زیر توجه کنید:
var aColors = ["red", "green", "blue", "yellow", "purple"]; var aTemp = aColors.slice(1, 4); alert(aTemp.toString()); //result green blue, yellow
تبدیل آرایه ها به پشته و صف
آرایه ها در جاوا اسکریپت چندین متد مختلف دارند. یکی از جذابترین ویژگی ها در کار با آرایه ها در جاوا اسکریپت امکان تبدیل کردن آرایه ها به نوع دیگری از ساختمان داده ها مثل stack و queue است.
از متدهای ()push. و ()pop. و ()shift. و ()unshift. برای حذف و اضافه کردن عناصر از ابتدا و انتهای آرایه استفاده میشود.
کاربردهای هرکدام از این متدها به صورت زیر است :
- pop : از آخر آرایه به مقدار یک عنصر را حذف میکند.
- push : به آخر آرایه یک عنصر جدید اضافه میکند.
- shift : از اول آرایه به مقدار یک عنصر را حذف میکند.
- unshift : به اول آرایه یک عنصر جدید اضافه میکند.
برای درک بهتر متد ()pop. به مثال زیر توجه کنید:
var aLanguage = ["Persian", "Turkish", "English"]; var vItem = aLanguage.pop(); alert(vItem); alert(aLanguage.toString()); //result English //result Persian, Turkish
مثال برای متد ()push. :
var aLanguage = ["Persian", "Turkish", "English"];
aLanguage.push("French");
alert(aLanguage);
//result Persian, Turkish, English, French
مثال برای متد ()shift. :
var aLanguage = ["Persian", "Turkish", "English"]; var vItem = aLanguage.shift(); alert(vItem); //result Persian
مثال برای متد ()unshift. :
var aLanguage = ["Persian", "Turkish", "English"];
aLanguage.unshift("French");
alert(aLanguage.toString());
//result French, Persian, Turkish, English
مرتب سازی آرایه ها
برای مرتب سازی عناصر آرایه ها در جاوا اسکریپت از دو متد استفاده میشود. متد ()reverse. و ()sort.
متد ()reverse. برای عکس کردن عناصر در آرایه استفاده میشود. مثال:
var aCar = ["BMW", "Benz", "Honda"]; aCar.reverse(); alert(aCar.toString()); //result Honda, Benz, BMW
متد ()sort. عناصر آرایه را به صورت صعودی و بر اساس مقدارشان مرتب میکند. بدیهی است که در این صورت عناصر آرایه بر حسب کدهای کاراکتری شان مرتب خواهند شد. برای مثال:
var aCar = ["Honda", "BMW", "Benz"]; aCar.sort(); alert(aCar.toString()); //result BMW, Benz, Honda
سخن آخر درباره کار با آرایه ها در جاوا اسکریپت
در این پست از آموزش آرایه ها در جاوا اسکریپت با مفاهیم آرایه و کاربرد آرایه در جاوا اسکریپت آشنا شدیم. متوجه شدیم که آرایه متغیر مهمی در برنامه نویسی است و کاربرد های فراوانی دارد. در پست بعدی در رابطه با کار با رشته ها در جاوا اسکریپت صحبت خواهیم کرد. منتظر نظرات و پیشنهادات شما عزیزان هستیم. موفق و پیروز باشید.
درباره فاطمه اسماعیلی
کارشناس رشته مهندسی حرفهای کامپیوتر گرایش نرم افزار، متخصص بازاریابی محتوایی، کارشناس تولید محتوا، طراح و برنامه نویس فرانت اند، فعال در زمینه آموزش برنامه نویسی و راه اندازی سیستمهای مدیریت محتوا، علاقه مند به زمینههای مرتبط با تکنولوژی و کامپیوتر و فعال در حوزه سئو اینستاگرام